Posts tagged ‘ircster’
After thinking about a JavaScript API to allow alerts on an Android phone in this post, I came up with a method of adding this using the current Java Android app API. The solution involves starting a Webkit instance in a custom app, and intercepting links with a certain prefix. In this example android://alert/description creates an alert with title “alert” and description “description”.
To demonstrate here are some screenshots of a sample page using a sample application (if you have an Android phone you can use that link to download it and try it yourself):
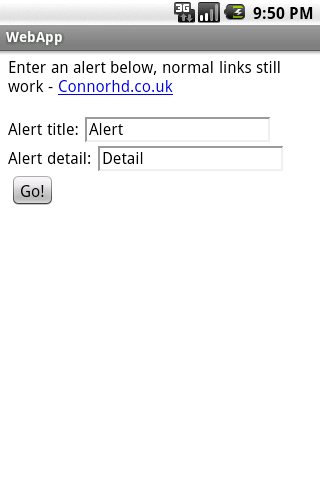
The application when you load it:
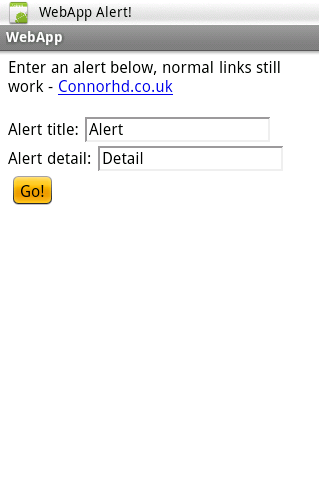
When clicking go an alert is created:
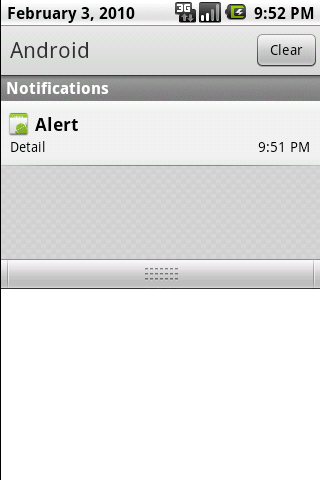
Viewing the created alert:
The example page is very simple javascript:
function go() { window.location = 'android://'+document.getElementById('title').value +'/'+document.getElementById('text').value; }
The source for the app follows and is also fairly simple, most of the code is the rather complex way alerts are generated on Android:
package uk.co.connorhd.android.webapp; import java.net.URLDecoder; import uk.co.connorhd.android.webapp.R; import uk.co.connorhd.android.webapp.WebApp; import android.app.Activity; import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class WebApp extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WebView webview = new WebView(this); // We're testing, clear the cache. webview.clearCache(true); setContentView(webview); webview.getSettings().setJavaScriptEnabled(true); final Activity activity = this; webview.setWebViewClient(new WebViewClient() { int alert = 1; public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show(); } public boolean shouldOverrideUrlLoading(WebView view, String url) { // Is it a hack? if (url.startsWith("android")) { String ns = Context.NOTIFICATION_SERVICE; NotificationManager mNotificationManager = (NotificationManager) getSystemService(ns); int icon = R.drawable.icon; CharSequence tickerText = "WebApp Alert!"; long when = System.currentTimeMillis(); Notification notification = new Notification(icon, tickerText, when); notification.flags = Notification.FLAG_AUTO_CANCEL; Context context = getApplicationContext(); String[] split = url.split("/"); CharSequence contentTitle = URLDecoder.decode(split[2]); CharSequence contentText = URLDecoder.decode(split[3]); Intent notificationIntent = new Intent(activity, WebApp.class); PendingIntent contentIntent = PendingIntent.getActivity( activity, 0, notificationIntent, 0); notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent); mNotificationManager.notify(alert++, notification); } else { view.loadUrl(url); } return true; } }); webview.loadUrl("http://connorhd.co.uk/files/WebApp.htm"); } }
This could easily be extended (and I may try to do this myself for Ircster) to provide all the standard browser functionality (for example the back button doesn’t currently work) and a more complete API to interface with Android.
Another nosql project, mongodb provides more than just key-value pair storage. It is a document orientated database (along the lines of relational databases, but without a fixed structure for tables, or relational queries). That is, you can store objects (documents) that contain any combination of fields and data (data being strings, numbers, arrays or objects themselves), and then perform queries on them.
I have been interested in using mongo as a logging system for Ircster for a while now (it supports large sets of data with full text search and very fast queries), however until recently there was no reasonable driver for node. There are now two drivers available node-mongodb (bindings to the C driver) and node-mongodb-native (a JS implementation of the driver). The native driver especially interests me as I can more easily understand and work with the code.
So, the point of this blog is for me to post about things that interest me, this seems like a pretty obvious start.
Node.js is “Evented I/O for V8 javascript” this means you can perform I/O (read files, send across the internet etc) in an extremely efficient way, and write your code in JavaScript (something I find very attractive). I am currently using this for a number of projects including Ircster (more posts on this later).