Archive for February, 2010
After thinking about a JavaScript API to allow alerts on an Android phone in this post, I came up with a method of adding this using the current Java Android app API. The solution involves starting a Webkit instance in a custom app, and intercepting links with a certain prefix. In this example android://alert/description creates an alert with title “alert” and description “description”.
To demonstrate here are some screenshots of a sample page using a sample application (if you have an Android phone you can use that link to download it and try it yourself):
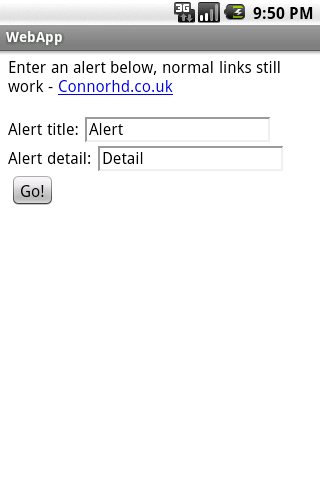
The application when you load it:
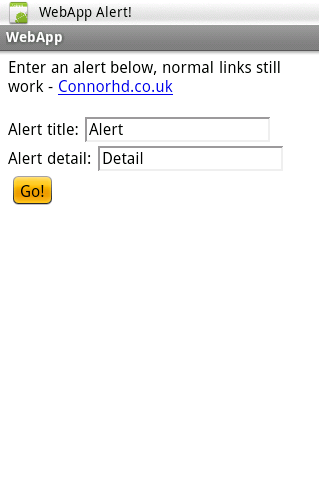
When clicking go an alert is created:
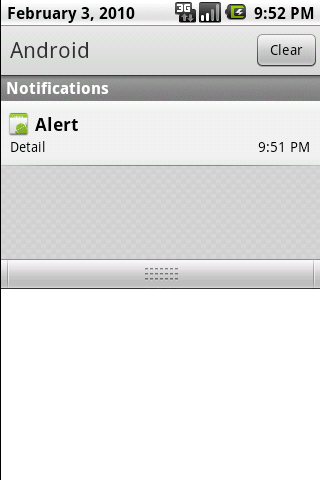
Viewing the created alert:
The example page is very simple javascript:
function go() { window.location = 'android://'+document.getElementById('title').value +'/'+document.getElementById('text').value; }
The source for the app follows and is also fairly simple, most of the code is the rather complex way alerts are generated on Android:
package uk.co.connorhd.android.webapp; import java.net.URLDecoder; import uk.co.connorhd.android.webapp.R; import uk.co.connorhd.android.webapp.WebApp; import android.app.Activity; import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class WebApp extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WebView webview = new WebView(this); // We're testing, clear the cache. webview.clearCache(true); setContentView(webview); webview.getSettings().setJavaScriptEnabled(true); final Activity activity = this; webview.setWebViewClient(new WebViewClient() { int alert = 1; public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show(); } public boolean shouldOverrideUrlLoading(WebView view, String url) { // Is it a hack? if (url.startsWith("android")) { String ns = Context.NOTIFICATION_SERVICE; NotificationManager mNotificationManager = (NotificationManager) getSystemService(ns); int icon = R.drawable.icon; CharSequence tickerText = "WebApp Alert!"; long when = System.currentTimeMillis(); Notification notification = new Notification(icon, tickerText, when); notification.flags = Notification.FLAG_AUTO_CANCEL; Context context = getApplicationContext(); String[] split = url.split("/"); CharSequence contentTitle = URLDecoder.decode(split[2]); CharSequence contentText = URLDecoder.decode(split[3]); Intent notificationIntent = new Intent(activity, WebApp.class); PendingIntent contentIntent = PendingIntent.getActivity( activity, 0, notificationIntent, 0); notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent); mNotificationManager.notify(alert++, notification); } else { view.loadUrl(url); } return true; } }); webview.loadUrl("http://connorhd.co.uk/files/WebApp.htm"); } }
This could easily be extended (and I may try to do this myself for Ircster) to provide all the standard browser functionality (for example the back button doesn’t currently work) and a more complete API to interface with Android.
First of all, most applications for smartphones (in this post smartphone mainly means iPhone or Android) are actually just interfaces (often simplified) to websites, i.e. Twitter, Google Maps, etc. However, both the Android and iPhone appear to fail quite badly at allowing websites to directly integrate with the phone, and I have some thoughts on how they could work better. When thinking about these ideas I am mainly thinking of what features I would like to see when developing phone specific features for Ircster (a fairly major project I am working on that I will eventually get round to writing blog post(s) about), but I think the same features would be useful to a large number of developers and lead to a better platform for users and developers alike.
Looking at the iPhone first, it does allow websites to be directly added as “applications” (applications meaning buttons on the iPhones menu). It also allows some limited customisation of the way the website is displayed when it is accessed as an application using html meta tags (i.e. <meta content="yes" name="apple-mobile-web-app-capable" />). This is a good start, however, the iPhone seems to be completely let down here by not allowing background applications, meaning there is no way to run a website constantly and alert the user on specific events, or receive sensor information (i.e. GPS) while the phone is being used for another purpose.
Android on the other hand supports background applications, however it does not allow (as far as I can tell) for websites to be added as applications, and does not have a way for websites to interact with the phones features. What I would like to see is a JavaScript API allowing phone features such as alerts to be triggered by the website (possibly similar to the message passing feature in Chrome extensions), and also for the phone to reply to the app with sensor information such as GPS location. This seems to fit in very well with the ideas behind Chrome OS and applications being simply websites. (While considering this it occurred to me some of this functionality could be hacked into Android using its current Java app platform, something I have started working on and will demonstrate in another blog post.)
Desktop applications definitely seem to be being replaced by websites, I don’t see why the opposite should be true on phones (websites should not need to write specific phone apps). I’d like to see APIs included with smartphone browsers (Google Gears is a potential start, although this appears to be deprecated on Android) that provide more direct interaction with the phones features (alerts, access to sensors, local storage and local serving of content) and allow complete applications to be developed as websites for multiple platforms.
A useful domain name finding tool I came across recently, Domainr lets you search less well known domain name extensions and tries to find the shortest possible domain for any word you enter. Also helpfully shows the availability of the domains it finds.